今日もう一つやりたかった「パンくずリスト」・・・・
できなくはなかったのですが、
構図がよくわからず・・・・ん???ん、、、そう。構図が。。。。
それでも、テストするにあたり画面遷移できないのが不便なので
一旦、リンクボタンをはっつけました。
あぁ、、、そうよ・・・そう 構図が変なのよ。。。
そらそうだ。パンくずリストでもボタンでも同じこと・・・・。
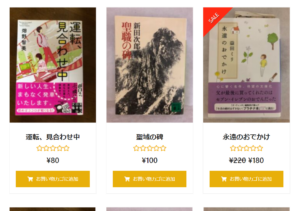
ホームにもボタン、ブログサイトにもボタン
ボタン、ボタン、ボタンと 関係ないショッピングサイトのボタンが出来上がる・・・の巻き。
大着してヘッダーにいれてしまったからだ。ここは必要なサイトにだけ 入れるしかないのでしょう。
休憩してからやり直します♪
それができたらば・・・決済ページのカスタマイズを予定。