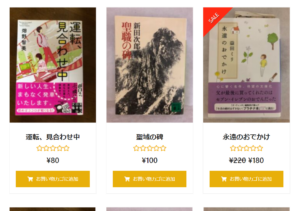
ECサイトをテスト作成したまま、ちょっとハードル高くて決済会社さんのコンサルテストを先送っておりましたが、いざゆかん。。。連絡をば。担当の方とてもやさしく丁寧な対応をしてくださいます。採点結果は100点中25点! そらそうだわなぁ。。。でも25点取れたよ!!!そのポイント含めてわからなこと聞いてみました。。。色々と。。。
「送料」はわかりやすく表示した方がいい!とのこと。送料・・・そう言えば、うまくいかないまま放置してたんだよね。。。
送料あれこれ、、、うん。。理解しました!
煮詰まった時、少しそこから離れると意外と盲点を見つけられやすいんですよね。今回はすんなり「あ、そゆことか、、、」となり。無事に設定成功。
他にも「意外」を見つけられるようまた、明日から課題確認を進めます!
カメカメモードだけど、、、やりたいことも探りつつ。楽しんでます!